Cela fait maintenant quelques années que nous vous apportons des conseils et astuces pour améliorer l’attractivité et la visibilité de votre site web ou de votre blog. Dans cette optique, nous insistons régulièrement sur le fait que votre page d’accueil doit devenir la vitrine à travers laquelle les visiteurs prennent connaissance de ce que vous faites et de ce que vous pouvez leur apporter.
Afin de mettre à l’épreuve nos conseils et de valoriser leur intérêt, nous avons décidé de les appliquer pour notre propre compte et plus particulièrement pour notre nouvelle application TwitterBoost :
- Pourquoi définir une cible ?
- Comment choisir ses illustrations ?
- Comment construire sa proposition de valeur et son slogan ?
- A quoi doit ressembler le Call to Action ?
- Pourquoi utiliser l’A/B Testing ?
L’idée principale derrière ces différents conseils est d’apprendre à créer une page qui donne toutes les informations nécessaires à la compréhension de ce que vous faites. Dans quel but ? Celui de faciliter l’engagement de l’internaute et de capter des informations clés comme une adresse mail.
Pourquoi définir une cible ?

Du choix de la cible découlera le reste de la création de votre site web ou de votre blog (couleurs, écritures, visuels…). Prenez donc le temps de définir quels profils d’internautes risquent de visiter votre site (hommes, femmes, ados…).
Pour le cas de TwitterBoost, nous savions que la cible serait principalement masculine, à hauteur de 70%. Par ailleurs, nous avons imaginé que notre application attirerait davantage les utilisateurs de Twitter qui ont entre 25 et 34 ans (50% de notre cible).
Comment choisir ses illustrations ?

Les photos ou visuels que vous jugerez bon d’intégrer à votre charte graphique retranscrivent l’environnement du message que vous cherchez à faire passer et jouent aussi un rôle d’accompagnement. Ils sont également un bon moyen de se différencier des concurrents.
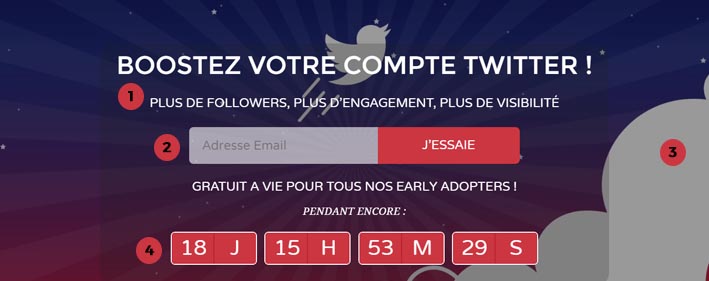
Après avoir défini notre cible, nous avons donc décidé de mettre en avant des visuels très masculins. En choisissant la fusée spatiale qui décolle, nous souhaitions transmettre une impression de grandeur, de puissance, de rapidité, d‘infini.
Comment construire sa proposition de valeur et son slogan ?

L’internaute qui visite votre site ou votre blog doit voir en premier la Proposition de valeur. Comme l’explique l’article de 1001 Startups “La Value Proposition (VP) est une phrase qui explique clairement au client quels avantages il recevra en achetant un produit ou un service”. C’est cette phrase qui donnera envie au visiteur de rester sur votre site…ou pas. Votre message doit être clair, concis et unique. N’oubliez pas le slogan, il aidera l’internaute à s’identifier rapidement.
Vous pouvez aussi ajouter la notion d’urgence dans votre message, afin que l’internaute prenne conscience que votre offre a une durée limitée et qu’après il sera trop tard.
Nous avons travaillé sur plusieurs propositions de valeur pour TwitterBoost, et celle qui a obtenu le plus de votes au sein de l’équipe est “Gagnez du temps, confiez-nous la croissance instantanée de votre visibilité“. Le slogan que nous avons trouvé le plus efficace et percutant est “Boostez votre compte Twitter“.
A quoi doit ressembler le Call to action ?

Vous voulez que l‘internaute qui visite votre site passe à l’action ? Alors n’hésitez pas à créer le CTA le plus clair et le plus voyant de l’histoire. C’est LE bouton qui va appeler le visiteur à réaliser une action. L’idée est de faire ressortir ce bouton du reste du contenu par une couleur vive, un message clair et un positionnement parfait.
C’est ce que nous avons fait pour TwitterBoost. Et pour amplifier l’impact de notre CTA, nous avons positionné plusieurs boutons sur la page d’accueil, afin que l’internaute puisse s’inscrire peu importe à quel niveau il se trouve dans la page.
Pourquoi utiliser l’AB testing ?

Votre page d’accueil ou votre landing page n’est jamais vraiment parfaite. C’est pourquoi vous devez la faire évoluer et faire preuve d’inventivité lorsque vous allez tester différents messages, différentes approches. Pour cela rien de mieux que de l’A/B Testing.
Dans les deux versions de la page d’accueil de TwitterBoost, nous avons soumis deux Propositions de valeur ainsi que deux visuels différents.


- Proposition de valeur et slogan.
- Call to action.
- Illustration.
- Notion d’urgence.
En conclusion, nous pouvons vous affirmer qu’en confiant la conception de votre landing page à une agence telle qu’Accro-Web, vous boosterez le taux d’activation de celle ci de façon significative. Et vous, avez-vous aussi des exemples de landing page convertissant à plus de 50 % ?
Nous voulons dire un grand merci à Marsatech pour avoir donné son avis sur TwitterBoost !
Nous attendons vos commentaires, qui sont comme toujours les bienvenus.